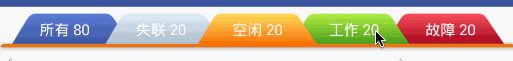
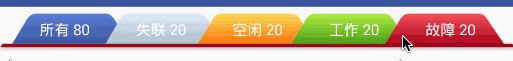
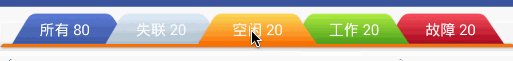
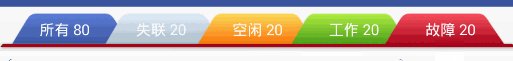
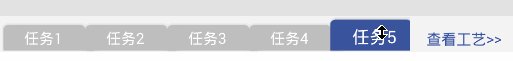
固定数量效果图

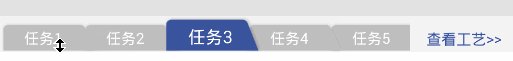
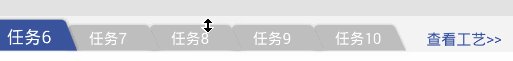
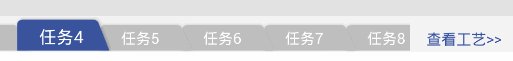
动态数量效果图

固定数量代码实现
layout关键代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117<FrameLayout
android:id="@+id/fl_top_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10px">
<FrameLayout
android:id="@+id/fl_top_tabs_childs"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_error"
android:layout_width="match_parent"
android:layout_height="85px"
android:scaleType="fitXY"
android:src="@drawable/machinestate_error_selected"
app:layout_auto_baseheight="width" />
<ImageView
android:id="@+id/iv_working"
android:layout_width="match_parent"
android:layout_height="85px"
android:scaleType="fitXY"
android:src="@drawable/machinestate_working_selected"
app:layout_auto_baseheight="width" />
<ImageView
android:id="@+id/iv_free"
android:layout_width="match_parent"
android:layout_height="85px"
android:scaleType="fitXY"
android:src="@drawable/machinestate_free_selected"
app:layout_auto_baseheight="width" />
<ImageView
android:id="@+id/iv_disconnect"
android:layout_width="match_parent"
android:layout_height="85px"
android:scaleType="fitXY"
android:src="@drawable/machinestate_disconnect_selected"
app:layout_auto_baseheight="width" />
<ImageView
android:id="@+id/iv_all"
android:layout_width="match_parent"
android:layout_height="85px"
android:scaleType="fitXY"
android:src="@drawable/machinestate_all_selected"
app:layout_auto_baseheight="width" />
</FrameLayout>
<LinearLayout
android:id="@+id/ll_top_tabs_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="40px"
android:layout_weight="1"
android:gravity="center"
android:paddingBottom="15px"
android:paddingTop="20px"
android:text="所有 80"
android:textColor="@color/colorWhite"
android:textSize="31px" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:paddingBottom="15px"
android:paddingTop="20px"
android:text="失联 20"
android:textColor="@color/colorWhite"
android:textSize="31px" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:paddingBottom="15px"
android:paddingTop="20px"
android:text="空闲 20"
android:textColor="@color/colorWhite"
android:textSize="31px" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:paddingBottom="15px"
android:paddingTop="20px"
android:text="工作 20"
android:textColor="@color/colorWhite"
android:textSize="31px" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="40px"
android:layout_weight="1"
android:gravity="center"
android:paddingBottom="15px"
android:paddingTop="20px"
android:text="故障 20"
android:textColor="@color/colorWhite"
android:textSize="31px" />
</LinearLayout>
</FrameLayout>java关键代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50for (int i = 0; i < llTopTabsTv.getChildCount(); i++) {
View childAt = llTopTabsTv.getChildAt(i);
final int finalI = i;
childAt.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setTopTabSelection(finalI);
}
});
}
private void setTopTabSelection(int finalI) {
switch (finalI) {
case 0:
flTopTabsChilds.bringChildToFront(ivError);
flTopTabsChilds.bringChildToFront(ivWorking);
flTopTabsChilds.bringChildToFront(ivFree);
flTopTabsChilds.bringChildToFront(ivDisconnect);
flTopTabsChilds.bringChildToFront(ivAll);
break;
case 1:
flTopTabsChilds.bringChildToFront(ivError);
flTopTabsChilds.bringChildToFront(ivWorking);
flTopTabsChilds.bringChildToFront(ivFree);
flTopTabsChilds.bringChildToFront(ivAll);
flTopTabsChilds.bringChildToFront(ivDisconnect);
break;
case 2:
flTopTabsChilds.bringChildToFront(ivError);
flTopTabsChilds.bringChildToFront(ivWorking);
flTopTabsChilds.bringChildToFront(ivAll);
flTopTabsChilds.bringChildToFront(ivDisconnect);
flTopTabsChilds.bringChildToFront(ivFree);
break;
case 3:
flTopTabsChilds.bringChildToFront(ivError);
flTopTabsChilds.bringChildToFront(ivAll);
flTopTabsChilds.bringChildToFront(ivDisconnect);
flTopTabsChilds.bringChildToFront(ivFree);
flTopTabsChilds.bringChildToFront(ivWorking);
break;
case 4:
flTopTabsChilds.bringChildToFront(ivAll);
flTopTabsChilds.bringChildToFront(ivDisconnect);
flTopTabsChilds.bringChildToFront(ivFree);
flTopTabsChilds.bringChildToFront(ivWorking);
flTopTabsChilds.bringChildToFront(ivError);
break;
}
}
动态数量代码实现
代码
1 | import android.annotation.TargetApi; |
使用方式
1 | indicator.setItems(R.drawable.detailinfotabtitle, |
1 | mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { |
1 | indicator.setOnItemClickListener(new DieJiaIndicator.OnItemClickListener() { |